WordPress Video Lessons Manager Plugin
CreativeMinds DemoFree Course Demo
This demo page shows displaying a specific course using the shortcode with parameters.
How this page was made?
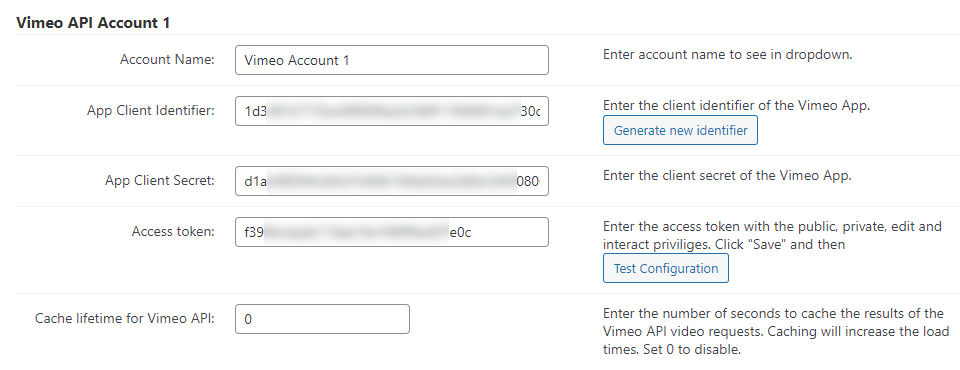
First of all, you need to connect your Vimeo or Wistia account to your site, so you could import the videos. It is done using API. You can learn more detailed about how to obtain it in this User Guide
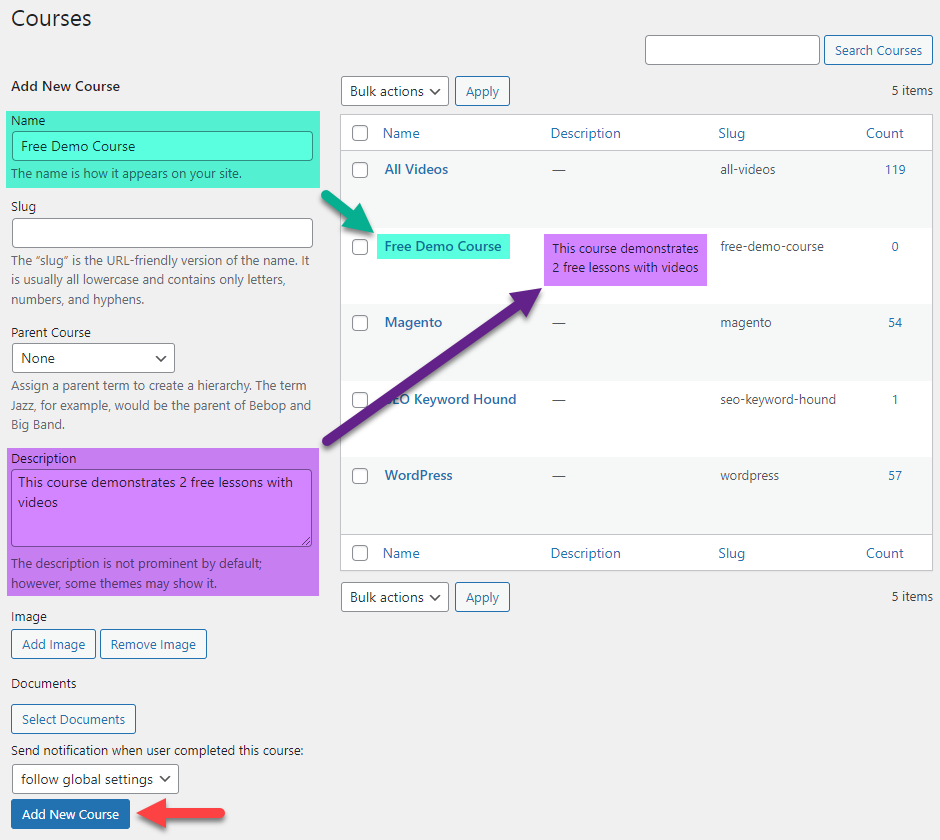
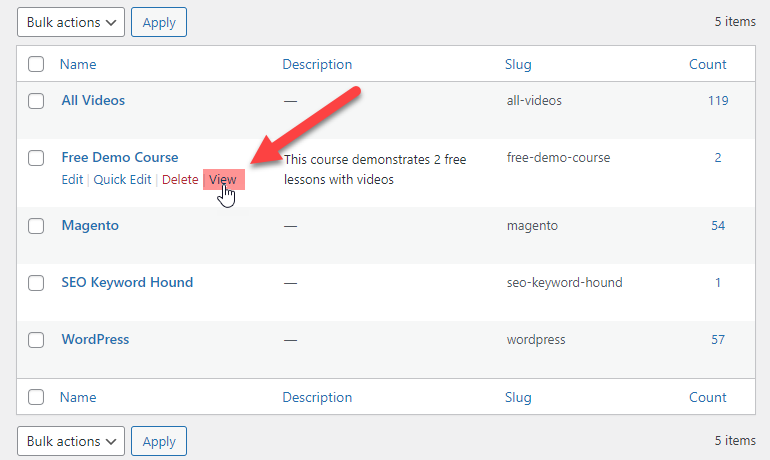
Now you can import videos to your site. To organize your videos, you can create courses. Each course can include a set of lessons with videos. So, let's start with creating a course. It can be easily done on the "Courses" page.
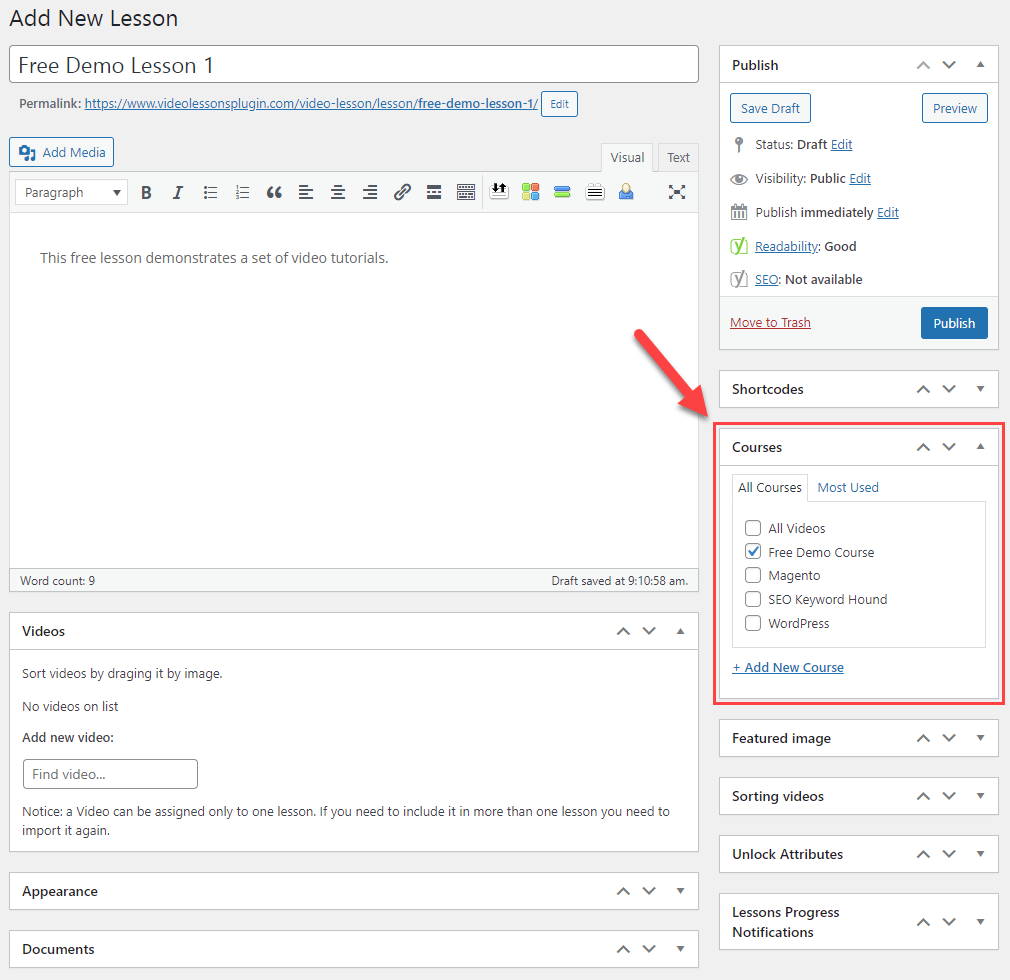
Then we create a lesson and assign it to the course. Each course can have multiple lessons. We can assign videos to the lesson right on its editing page or on the import step.
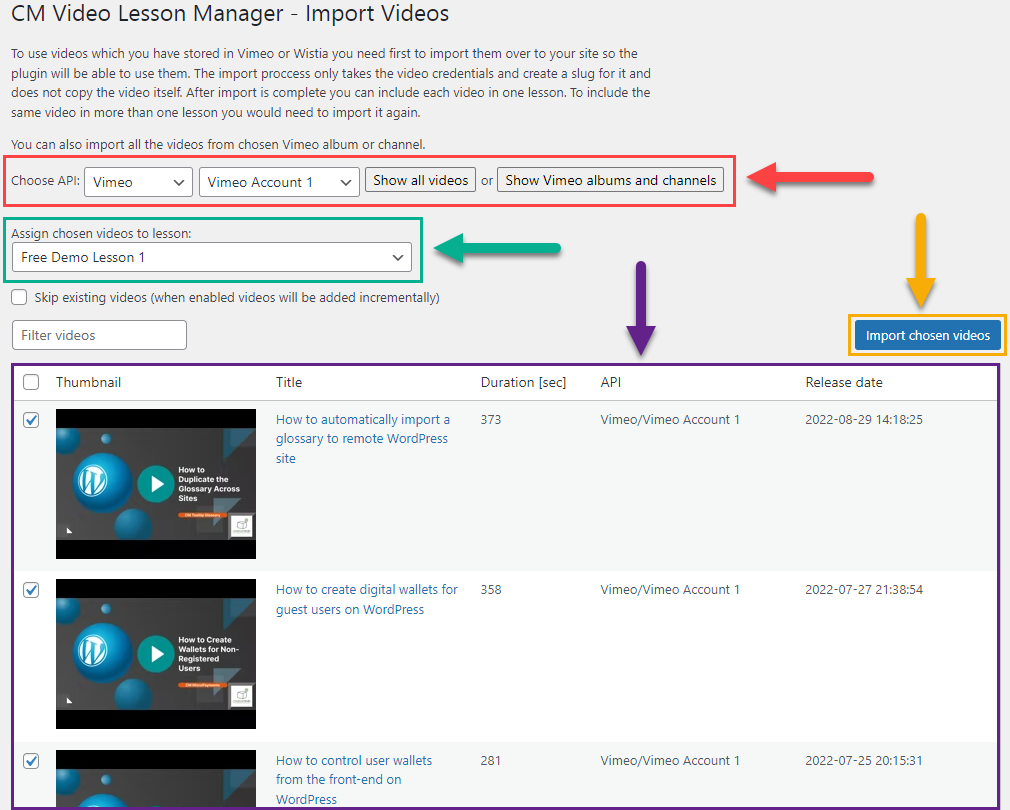
Now we go to the importing videos page. There you choose the Vimeo or Wistia account and display the list of videos on the channel. Then you choose the lesson where to import videos and mark needed videos. The videos will be imported after clicking on the button "Import chosen videos".
Each video can be edited after importing.
You can create more lessons with videos using the same method.
Get more details about creating and editing courses, lessons and videos in this Use Case Guide.
Displaying Course on the Front-end
There are a few ways how to display courses, lessons and videos on the front-end.
Each created course, lesson and video have a permalink, which you can put anywhere on the front-end to direct the user.
On that demo page, we used the shortcode [сmvl-playlist] with a few parameters for displaying the specific course:
[сmvl-playlist view="playlist" layout="bottom" course="27" navbar="1" searchbar="1" ajax="1" urlsearch="0" maxwidth="0"]
This way, we displayed the specific course using the "Playlist" view with the list of videos displayed below the current video. We enabled the navigation bar, search bar and ajax mode.
WordPress Video Lessons Manager Plugin by CreativeMinds allows you to organize your online courses, webinars, lectures, tutorials, or pay-per-view video lessons while viewing course progress all in one easy-to-use dashboard. Add-ons allow you to boost it with payment support, quizzes and certificates!
For more information go to the plugin product page
Try other WordPress Video Lessons Plugin Demos